How to Convert an Image Into Pixel Art Minecraft

How to brand awesome pixel fine art
Remember of retro games and you lot'll probably think of the pixellated look of titles released on consoles such every bit the NES.
Games such as Bomberman and Kid Icarus worked within the limitations of 80s technology, still offered hours of fun and some iconic looks.
The style faded into obscurity with the development of more powerful game consoles and 3D graphics, but has seen a recent renaissance in indie games such as Savant: Rising.
The art is nevertheless fatigued pixel-by-pixel using a limited palette, just is much smoother thanks to careful shading and muted hues not available to 1980s game developers.
One of the most popular uses of pixel art is in function-playing games based on an isometric grid. We're going to create a character (or sprite) for use in such a game.

1. Prepare your canvass
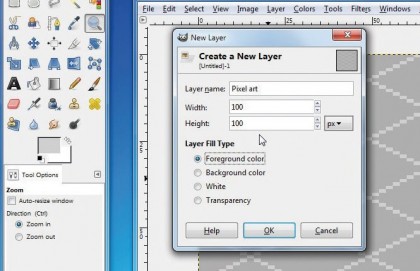
Commencement by creating a new prototype in GIMP, which is a complimentary paradigm editing application. A canvas size of 100x100 pixels is plenty - much larger pieces of pixel art are possible, and look very impressive, merely accept weeks of work to consummate.
At present select the Pencil tool. This, Fill and Zoom are the simply tools we'll be using, just offset we need to alter some settings so we can describe individual pixels.

2. Sharpen your pencil
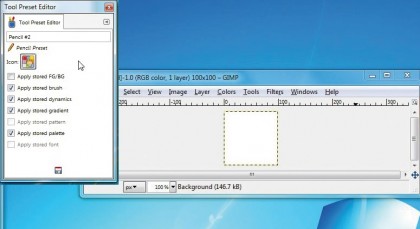
With the pencil selected, click Castor Blazon and select '1 pixel'. Change the size to 1 and turn dynamics off. Deselect Utilize Jitter and Polish Stroke.
You lot can save it as a preset past clicking the blue floppy disk icon at the bottom let of the toolbox. Click on New Tool Preset, requite information technology a handy name like 'Pixel fine art' then the floppy disk icon to save it.

3. Zoom in
Apply the Zoom tool to accept a closer wait at your image (about 550% should be fine, although it will depend on your monitor's resolution).
Y'all want to be able to run into and manipulate each pixel easily. Brand sure you zoom out periodically while you're working to cheque that your art looks okay when viewed at actual size.

4. Paint it grey
We need to make careful use of shadows and highlights to ensure our pixel art character looks three-dimensional. Select the Bucket Fill tool and brand the whole image a medium grey colour.
This neutral groundwork shade will go far easier to estimate how bright to brand highlights, and how nighttime to brand shadows.

v. Create a guide
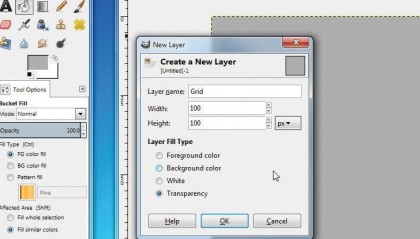
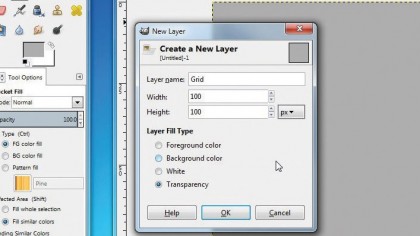
Now we're going to create an isometric grid as a guide to making pixel art. Create a new layer and telephone call it 'Grid'. Select the pencil tool and choose a dissimilar shade of gray.
Now click the elevation left pixel of your paradigm, then hold [Shift] and move your mouse pointer to the correct-mitt side. When the co-ordinates at the bottom left read '99 49', click to draw a line.

6. Line it up
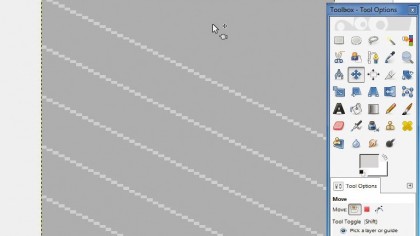
Click Ctrl + C to re-create the line and Ctrl + V to paste it, then select the Move tool and move the pasted line a piddling beneath the original.
Click on the background to deselect the line, and then copy and paste both lines. Echo the process until the image is filled with evenly spaced diagonal lines.

vii. Build a grid
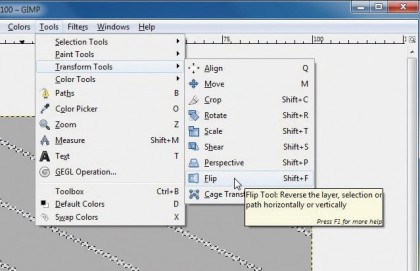
Now copy and paste all the diagonal lines, just don't deselect them. Instead, click Tools > Transform tools > Flip. Click one time anywhere on your image to flip the copied lines.
This will requite you an isometric grid. Considering it's on its own layer, yous'll exist able to delete information technology hands when you lot've finished.

eight. Choice a subject
Create a new layer and telephone call information technology 'Pixel art'. The next pace is largely up to y'all, but we're going to draw a spider-similar animal, which could be an enemy in a reckoner game.
Make sure you utilize the grid every bit a guide to assistance you get the right perspective, and don't use whatever tools other than your customised Pencil and Fill.

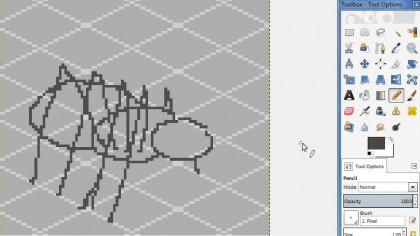
nine. Sketch it out
Accept a leaf out of the classic creative person sketchbook and commencement simple. Rather than trying to get every pixel perfect offset time, make a rough sketch of your idea. It's very easy to edit and refine every bit you lot go along.
Just make sure you use the isometric grid as a guide, and ever bear in mind that your graphic symbol is a 3-dimensional object.

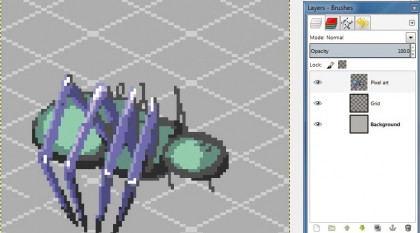
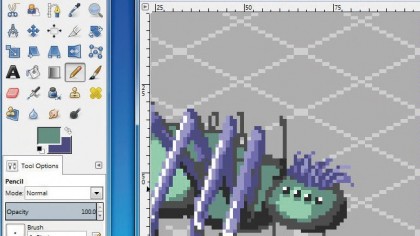
10. Refine it
In one case you've got a rough sketch, try filling each section with a unlike colour to make them easier to identify. You can so decide where your lite source is and begin adding shades and highlights accordingly.
Feel free to tweak; hither we've decided to make our spider'due south legs tilt in to make information technology await more alien.

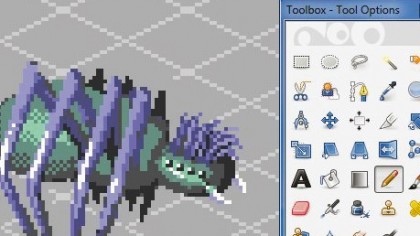
xi. Add texture
You should try to create the impression of unlike textures rather than making your grapheme uniformly smooth. Here, nosotros've decided to requite our spider some fur on its head, using 'strokes' of differing shades to correspond sections of hair.
Zoom out regularly to bank check that your texture furnishings work when viewed at 100%.

12. Try dithering
Early videogames required pixel art that used as few colours every bit possible. One way to go effectually these limitations was to employ dithering, a chequerboard of lighter and darker pixels that blends together to look like a unmarried, mid-toned colour. Give it a endeavor!
Y'all can create an interesting texture if the two colours are quite different.

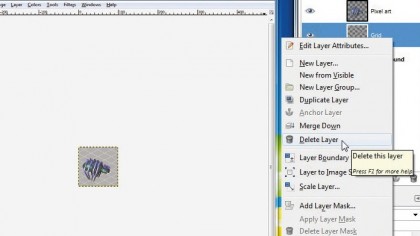
xiii. Prepare to consign
In one case yous're happy, click on the Grid and Groundwork layers in the right-manus palette and delete them. Now click File > Export Equally.
We want to keep our transparent background, which means saving it in either PNG or GIF format. Don't save it as a JPG – this format doesn't support transparency and the pinch will ruin your intricate art.

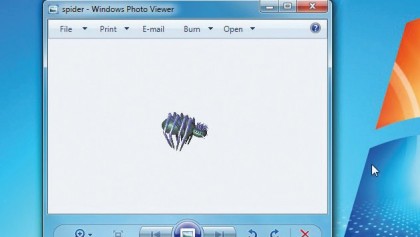
xiv. Keep it transparent
Select a file type from the drop-downwards list and give it a proper noun. At the next dialog box, uncheck Save Background Colour and 'Relieve colour values from transparent pixels', and so click Export.
Your finished pixel art will now be saved with a transparent background, ready for apply in a game, as an icon on your desktop, or on a web page.

15. Convert to ICO format
One of the easiest ways to utilise your pixel fine art is to convert information technology into an ICO file and use it to replace i of the programme icons on your desktop.
You lot can do this using a website called ConvertICO. Simply browse for the PNG or GIF file on your computer, and then click the 'Go' button and it will be converted instantly.

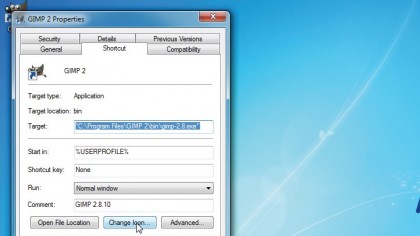
xvi. Use on the desktop
You'll come across a preview of your icon on the right-hand side of the page. Click the large arrow and download the icon to a convenient place on your estimator.
Now go to your Windows desktop, right-click an icon and select Properties. Click Alter Icon, scan to your newly fabricated ICO file and click OK. Click Apply, and enjoy!
Source: https://www.techradar.com/au/how-to/world-of-tech/how-to-make-awesome-pixel-art-1307919
0 Response to "How to Convert an Image Into Pixel Art Minecraft"
Post a Comment